Im Rahmen der Projekt- und Masterarbeit des Studiengangs Human Comuter Interaction an der Universität Siegen konnte ich mich weiterführend und intensiv mit den Themenfeldern Augmented Reality und Smart Home auseinandersetzen. Dabei beschäftigte ich sowohl mit verschiedenen, insbesondere qualitativen Erhebungs- und Testmethoden als auch mit der prototypischen Implementierung eines Toolkits und eines interaktiven Protoyps für die erste Generation der Microsoft HoloLens (HoloLens).
Projektarbeit
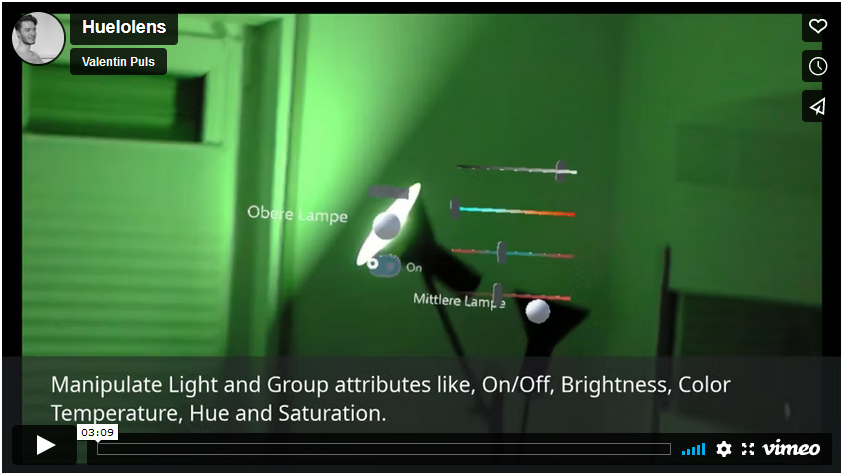
Meine Projektarbeit Huelolens: Erstellung eines Toolkits zur Manipulation netzwerkbasierter Lichtquellen mit der Microsoft HoloLens beschäftigte sich mit der technischen Implementierung eines grundlegenden Toolkits zur Steuerung von smarten Lichtquellen mithilfe eines Augmented Reality (AR) Head-Mounted-Display (HMD) für die Unity Engine.
Ziel
Ziel der Arbeit war die Bereitstellung grundlegender Assets zur Beschleunigung des Entwicklungsprozesses interaktiver Prototypen und Anwendungen für die HoloLens und das netzwerkgebundene Beleuchtungssystem Philips Hue. Dazu wurde als Entwicklungsumgebung die Game/3D Engine Unity und Microsoft Visual Studio verwendet. Darüberhinaus wurde das von Microsoft entwickelte Mixed Reality Toolkit (MRTK) sowie die vom Entwickler Q42 veröffentlichte C#-Adaption der Philips Hue API im Projekt verwendet.
Ergebnis
Das entwickelte Toolkit umfasst Skripte, Prefabs und weitere Assets, die
- den Aufbau einer Netzwerkverbindung zwischen der HoloLens und der Philips Hue Bridge (Hue Bridge) ermöglichen,
- die Kommunikation zwischen HoloLens und HueBridge bereitstellen und somit Änderungen durch den Nutzer an die HueBridge übertragen,
- grundlegende User Interfaces bereitstellen, die eine Nutzung der zentralen Funktionen Philips Hue-Leuchtmittel ermöglichen,
- die automatische Instantiierung von UIs auf Grundlage der auf der Hue Bridge hinterlegten Leuchtmittel, Leuchtmittelgruppen und Szenen ermöglicht.
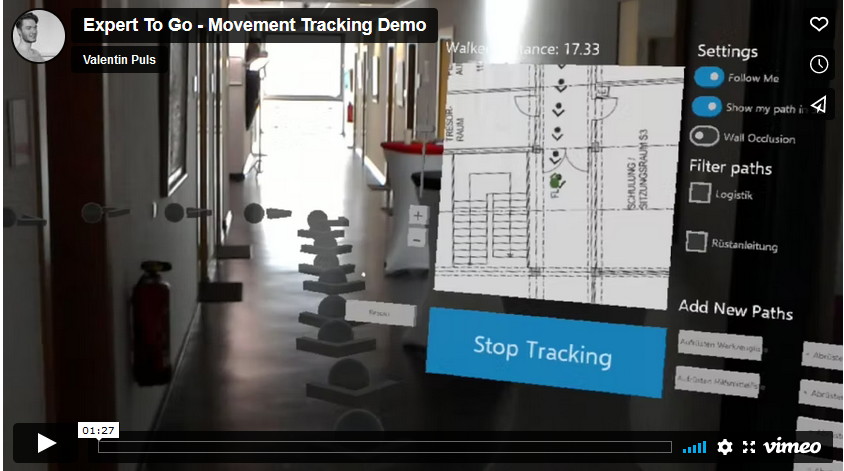
In folgendem Video werden die zentralen Funktionen des Toolkits vorgestellt:

Masterarbeit
In meiner thematisch anknüpfenden Masterarbeit konnte ich den nutzerzentrierten Designprozess Design Case Study nach Wulf et. al. anwenden, um Erkenntnisse im Bezug auf Potentiale und die Gestaltung eines HMD-basierten AR-Systems im Anwendungsfeld Smart Home zu erhalten. Dabei wurde eine vollständige Designiteration inklusive empirischer Vorstudie, Konzeption, prototypischer Implementierung und Evaluation mit einem Fokus auf qualitativen Erhebungsmethoden durchlaufen.

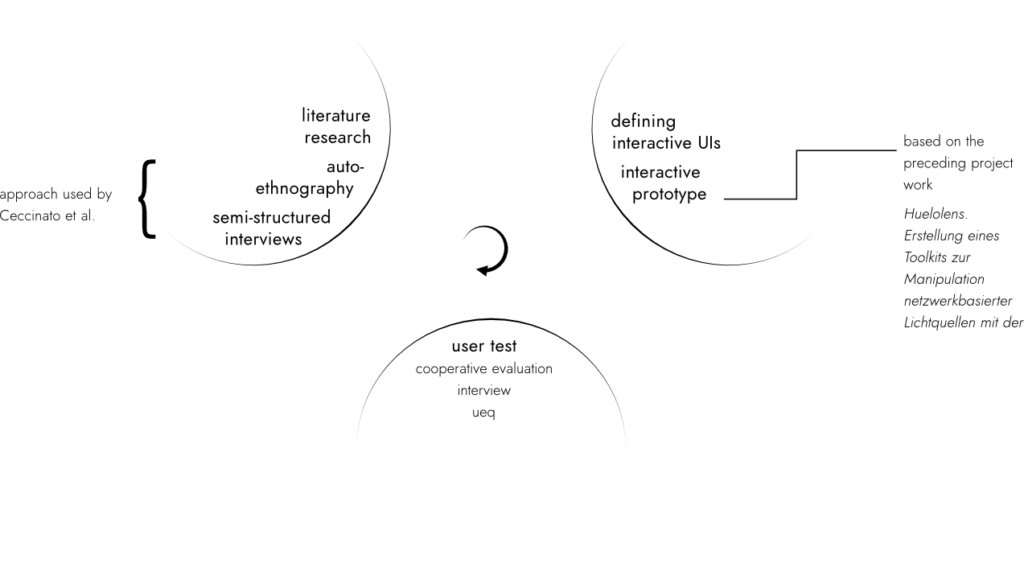
Vorgehensweise
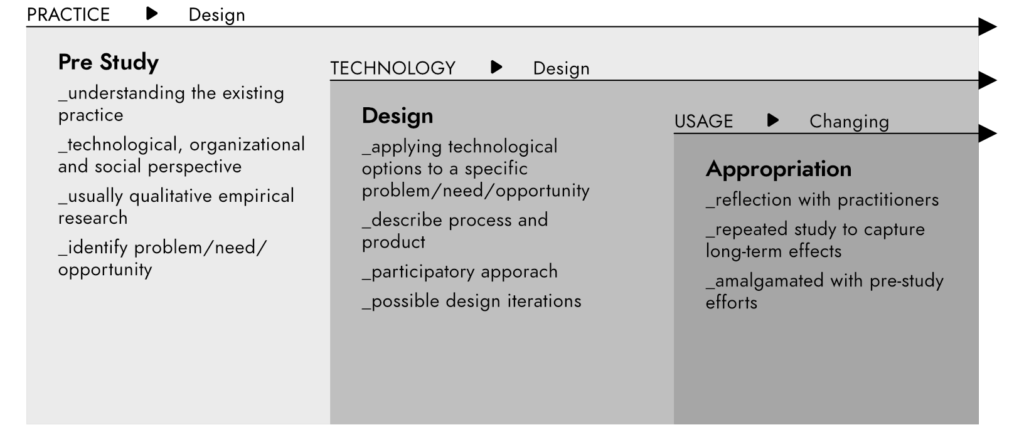
Meine Vorgehensweise orientierte sich an dem nutzerzentrierten Gestaltungprozess nach DIN EN ISO 9241-210:2011 und insbesondere an der partiellen Design Case Study nach Wulf et al. (Wulf et al. 2011, Wulf et al. 2015). Diese kann in drei Phasen gegliedert werden: Pre-Study, Design und Appropriation (Aneignung). Im Rahmen der hier angewendeten partiellen Design Case Study kann aus arbeitsökonomischen Gründen die ressourcenintensive Aneignungsphase durch eine weniger aufwendige Evaluation ersetzt werden.

Pre-Study
In der Pre-Study sollen der Nutzungskontext und aktuelle Praktiken der Nutzer mithilfe insbesondere qualitativer Methode analysiert und identifiziert werden. Dazu wurden im Rahmen der Masterarbeit die qualitativen Methoden Autoethnographie und semistrukturierte Interviews kombiniert, um den Nutzungskontext Smart Home zu analysieren. Diese methodische Kombination nutzten bereits Ceccinato et al. (Ceccinato et al.) bei der Analyse der Nutzungskontext von Smart Watches. Darüber hinaus wurde durch eine Literaturrecherche in den Bereichen AR und Smart Home der aktuelle Forschungsstand miteinbezogen.
Konzept
Die Erkenntnisse über Nutzungskontext sowie Situationen und Probleme der Nutzer aus der Pre-Study informieren die Design-Phase: In dieser entwickelte ich ein Konzept für verschiedenen AR-Interfaces, die eine mögliche Lösung prominenter Nutzungsprobleme darstellen sollten. Im Anschluss implementierte ich die konzipierten UIs in Form eines interaktiven Prototyps für die HoloLens. Dabei kam unter anderem das in der Projektarbeit entwickelte Toolkit zur Anwendung.
Evaluation
In der Aneignungsphase beziehungsweise der im Rahmen der Arbeit verfolgten Evaluationsphase wurde das System mithilfe der Methoden Coopertaive Evaluation, einem anschließenden Interview sowie der Auswertung mithilfe des UEQ evaluiert. Analog zum Vorgehen in der Pre-Study wurden die Nutzertests und das anschließende Interview aufgezeichnet und im Anschluss transkribiert sowie mithilfe der Software MAXQDA 18 codiert.