unwatch ist ein Konzept für eine Anwendung zur Förderung von Wohlbefinden für Smartwatches. Das Ziel des Projektes war es das Konzept Zeit für den Nutzer weniger allgegenwärtig und weniger greifbar zu machen und ihm dadurch zu ermöglichen, sein eigenes Verhalten im Bezug auf Zeit zu ändern und sich so besser vom alltäglichen Stress und getakteten Zeitplänen erholen zu können.
Das Konzept umfasst eine schriftliche Ausführung und Erklärung, Videoprototypen, mehrere simple und einen komplexeren interaktiven Prototypen, Fotomontagen und ein Making Of-Video. Es wurde im Rahmen des Seminars User Experience Design von einem internationalen Team bestehend aus fünf Mitgliedern entwickelt. Die Projektsprache war Englisch.

Aufgabenstellung
Die Aufgabenstellung wurde durch das Thema Benevolent Clocks and Calendars des Seminars User Experience Design des Masterstudiengangs Human Computer Interaction vorgegeben. Demnach war das Ziel des Seminars die Entwicklung, audio-visuelle Dokumentation und prototypische Implementierung eines Konzepts für eine innovative Uhr, Kalender oder ein sonstiges Tool zur Erhöhung des Wohlbefindens durch einen alternativen, “wohlwollenden” Ansatz, Zeit zu vermitteln und darzustellen.
Methodische Vorgehensweise
Zu Beginn des Seminars wurde sich mit Literatur im Bereich Psychologie und Soziologie mit dem Schwerpunkt Zeitkonzepte und Zeitverständis in verschiedenen Kulturen und Bevölkerungsgruppen auseinandergesetzt. Danach wurde ein Selbststudium durchgeführt, das dazu dienen sollte, das eigenen Verhalten im Umgang mit Zeit und Werkzeugen, diese zu messen, zu analysieren und reflektieren.

Nach Start des Guppenprojekts wurden mehrere Brainstorming-Sitzungen abgehalten, um verschiedene Ideen in Bezug auf die Aufgabenstellung, die gelesene Literatur und Selbststudien zu generieren und diskutieren. Im Anschluss daran wurde eine Auswahl an Ideen im Seminar präsentiert und Feedback von Studierenden und Dozierenden eingeholt. Auf dessen Basis wurde sich in der Gruppe für die Idee entschieden, mit unterschiedlich exakten Visualisierungen von Zeit zu arbeiten, um den Nutzer auf sein potentiell ablenkendes und stressendes Verhalten der ständigen und teilweise unnötigen Überprüfung der aktuellen Uhrzeit hinzuweisen und im die Möglichkeit zu geben, darüber zu reflektieren und dieses Verhalten zu ändern.


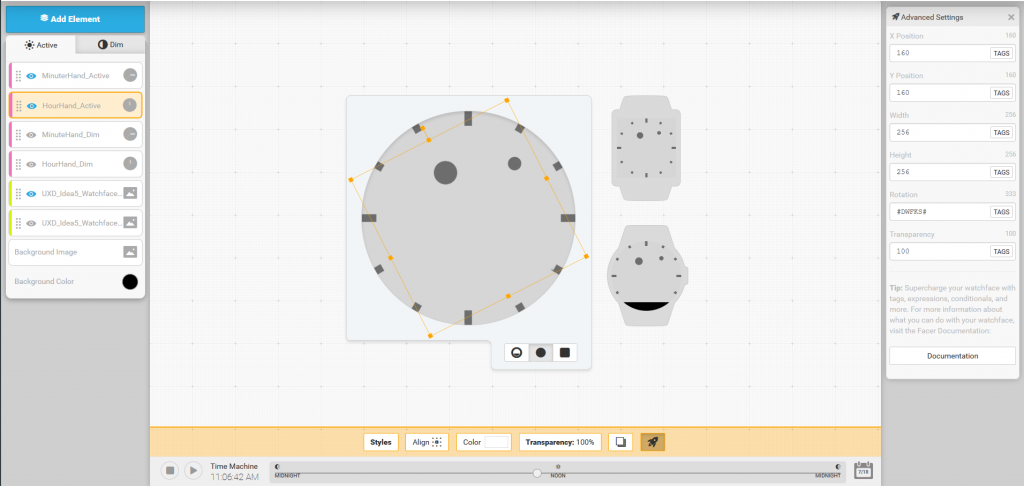
Im weiteren Projektverlauf wurden verschieden Arten der Visualisierung und der Wechsel von einer zur anderen Visualisierung von Zeit auf einer Smartwatch mithilfe verschiedener Hilfsmittel getestet. Dabei kamen handschriftliche Skizzen, audiovisuelle Animationen und Rapid Prototypes in Form von simplen, interaktiven Smartwatch-Ziffernblättern zum Einsatz. Diese wurden vom Team getestet und dem Seminar präsentiert. Nach Diskussion der Testerfahrungen wurde sich für eine Variante entschlossen und diese in Details abgeändert und verfeinert, um sie als interaktiven Prototypen auf einer Smartwatch mit mehr Funktionalitäten, wie mehreren Visualisierungsmodi und flüssigen Animationen, umzusetzen.
Ergebnis
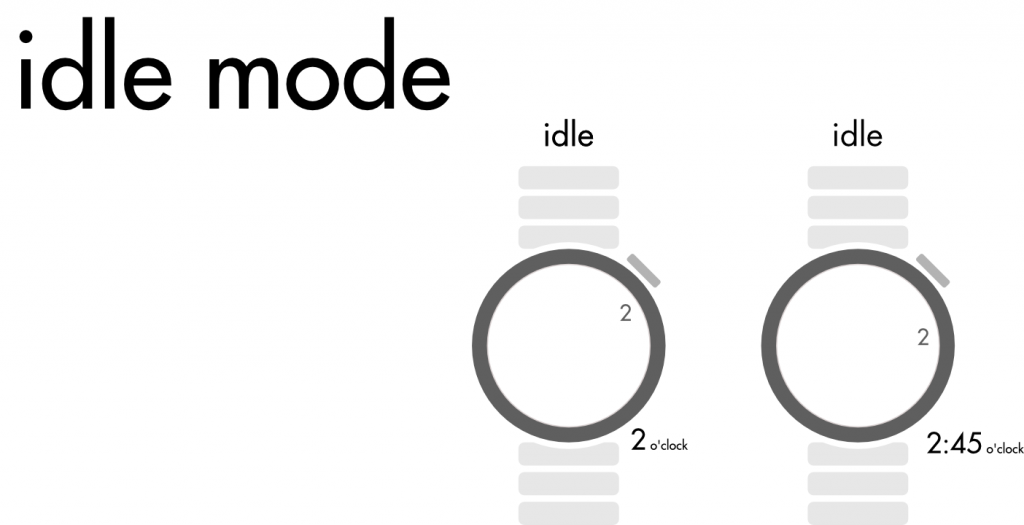
unwatch ist ein auf Smartwatches ausführbares interaktives Ziffernblatt, das dem Nutzer – je nach Bedarf – die aktuelle Zeit in verschiedenen Genauigkeiten (modes) anzeigt. Im Normalzustand zeigt die Software die ungenaueste Visualisierung von Zeit: Die Zahl der Stunde wird an ihrer vom konventionellen Ziffernblatt gewohnten Position angezeigt (idle mode).

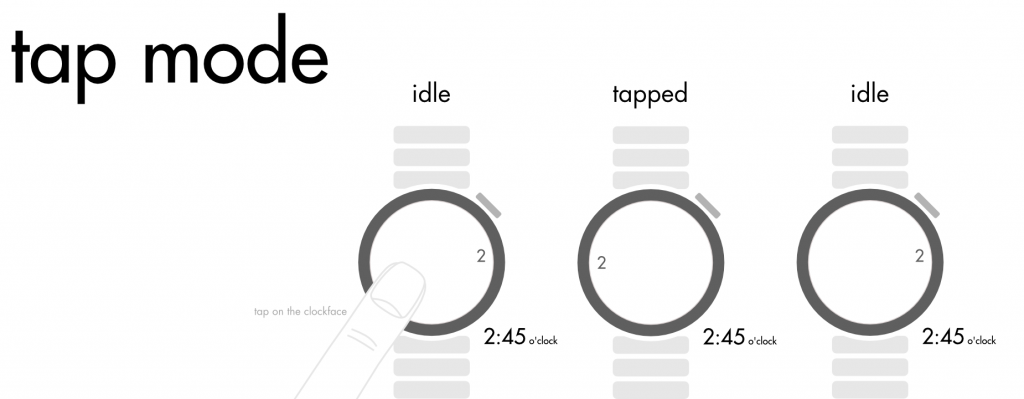
Benötigt der Nutzer ein genaueres Zeitformat, muss er auf das Ziffernblatt tippen, um eine Visualisierung mit mehr Informationsgehalt zu erhalten (tap mode). Die Stundenzahl wird auf die Position der aktuellen Minutenzahl verschoben, sodass diese in etwa abgeschätzt werden kann. Genügt diese Darstellung weiterhin nicht, kann der Nutzer den Finger auf dem Ziffernblatt belassen und dadurch die genaueste Darstellung der aktuellen Uhrzeit erhalten (hold mode). Durch das Gedrückthalten wandert die Stundenzahl in die Mitte des Ziffernblatts und sukzessive werden Minuten- und Sekundenziffern eingeblendet. Lässt der Nutzer los, verschwinden diese Ziffern wieder und unwatch wechselt zurück in den ersten Modus.

Der Nutzer soll durch die notwendige Interaktion, die nötig ist, um die genaue Uhrzeit zu erfassen, in seinem möglicherweise unbewussten Verhalten unterbrochen und damit auf dieses Verhalten hingewiesen werden, um darüber zur reflektieren, ob er tatsächlich die genaue Uhrzeit benötigt und ob diese im Moment vielleicht sogar störend ist. Das Konzept greift daher Ideen und Einflüsse aus dem Bereich Design for Well Being und Frictional Design auf, um durch Pleasurable Troublemakers eingeübte, belastende Verhaltensmuster zu identifizieren und eine mögliche Verhaltensänderung zu provozieren.